UberEatsレストランマネージャーの使い方②~メニュー編集~
こんにちは、久保田です。
この記事では、Ubereatsで店舗を運営する上で必ず覚えて欲しい基本について解説していきます。
おそらく使用頻度としては一番多い、「メニュー編集」についてです。
飲食店の運営では欠かすことができない、「メニューの追加&削除」「欠品の設定」をはじめ、「メニュー構成(オプションやサイズなどのカスタマイズ要素や紐づけ)の変更」を解説していきます!
目次
1.メニュー構成について
まず始めにメニューの構成を理解しましょう。
それを理解することで、より柔軟性のあるメニューを作ることができるようになります。
それによって、お客様の満足度や1オーダーあたりの注文単価などの向上に繋げることができます。
メニュー構成
UberEatsでのメニューは基本的に下記のような階層(要素)で構成されています。
- メニュー
- カテゴリー
- 商品
- オプション
各項目の特徴
メニュー
実店舗で言えば、「メニュー表」のような存在。
通常メニューの他に、ランチやディナーなどの専用メニューを作ることも可能。
カテゴリー
商品を大別するための枠のようなイメージ。
メイン商品、サイドメニュー、ドリンクなどに分類することで、お客様がメニューを見やすくなる目的で使用。
商品
一番重要な各商品のこと。
商品名、価格、説明文、商品写真などを設定することが可能。
オプション
各商品に紐づいて、お客様の好みに応じてカスタマイズ・選択をしてもらうための項目。
よく使われるケースは、「ご飯の量」「トッピング」「セット商品」など。
2.メニュー編集について
メニュー編集の機能では、「追加」「削除」「欠品」の3つの使用頻度が高いです。
そのため、まずはそれらの操作手順について解説していきます。
新しいメニューを追加する

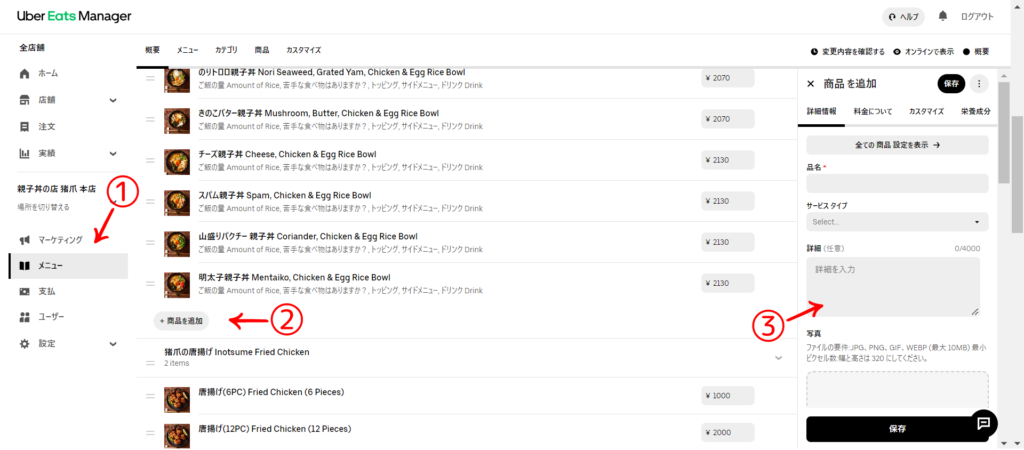
① UberEatsレストランマネージャーの「メニュー」ページを開く。
② 「+ 商品を追加」ボタンを押す。
③ 商品内容を作成する。
※詳細は後述の【商品の編集について】を参考にしてみてください。
既存メニューを削除する

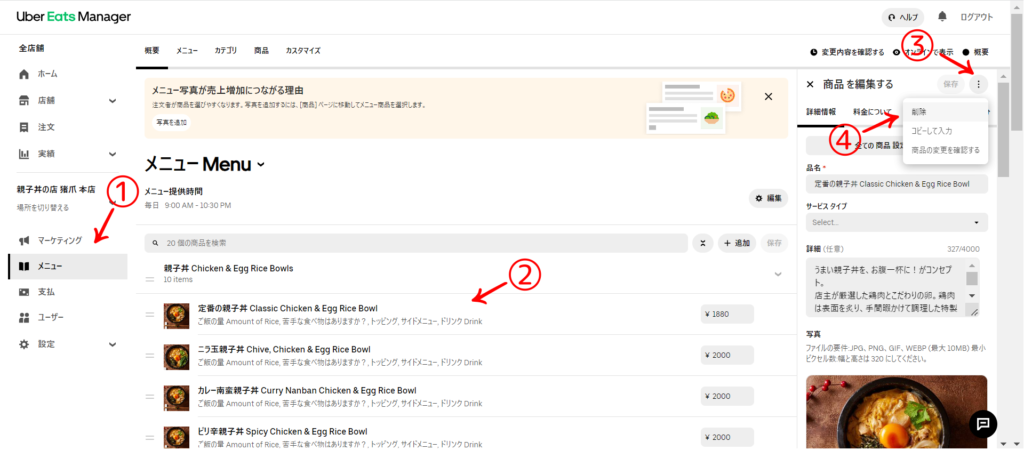
① UberEatsレストランマネージャーの「メニュー」ページを開く。
② 削除したい商品を選択して、メニュー編集画面を表示する。
③ 右上の「︙」ボタンを押す。
④ 「削除」を押す。

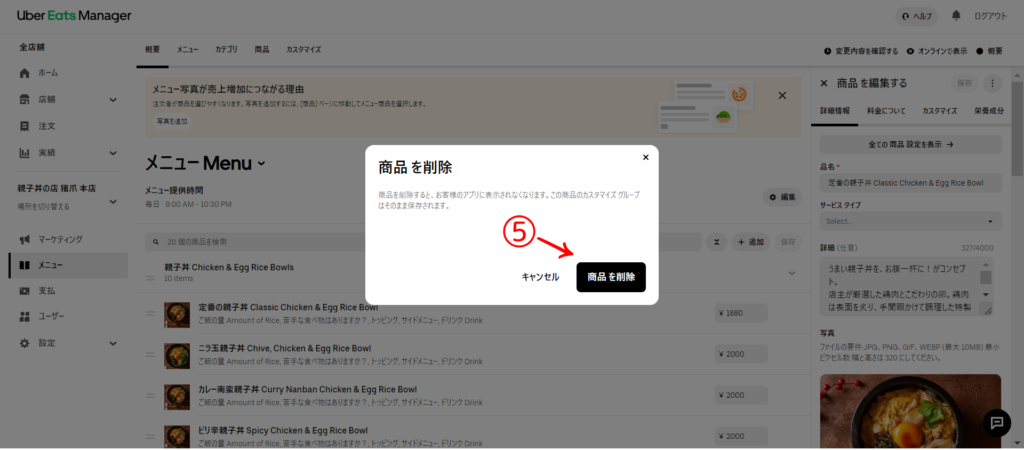
⑤ 最終確認のポップアップが表示されるので、「商品を削除」を押す。
既存メニューを「欠品」に設定する

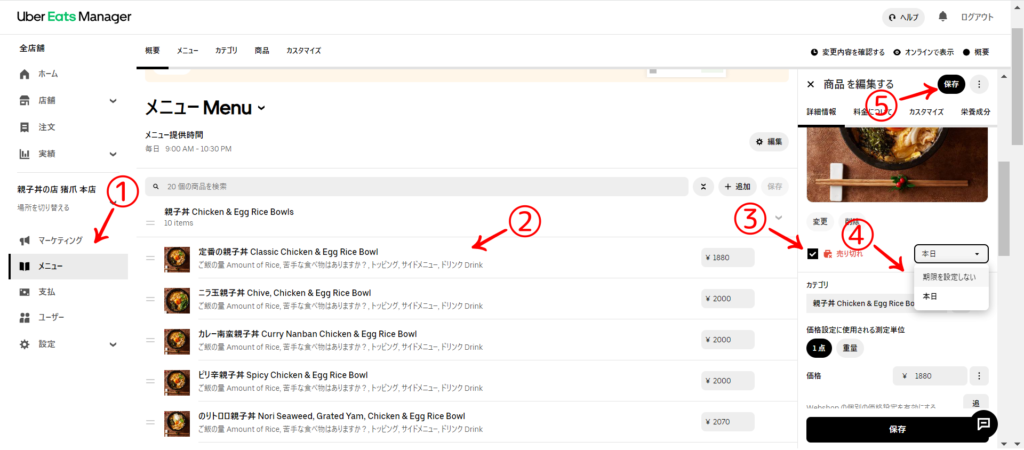
① UberEatsレストランマネージャーの「メニュー」ページを開く。
② 欠品にしたい商品を選択して、メニュー編集画面を表示する。
③ 商品画像の下にある「売り切れ」にチェックを入れる。
④ 「本日」or「期限を設定しない」を選択する。
● 本日
➢ 当日のみ欠品。翌日に自動で欠品設定が解除される。
● 期限を設定しない
➢ 主導で設定を変更するまで欠品が解除されない。
⑤ 右上の「保存」を押す。
3.商品の編集について
場合によっては、「商品名を変えたい」「オプションを変更したい」「価格を変更したい」などもあるかと思います。
その際に特に気を付けるべき大切な要素をまとめましたので、商品の作成・編集の際に参考にしてみてください!
商品名
意識したい事
- ユーザーがすぐに商品イメージが湧くような名称
➢ 何かわかりづらい商品は注文されにくい - 提供する店舗側が間違えないような名称
➢ ややこしい商品名は商品内容の間違えや入れ忘れなどのミスに繋がる
よくある例
- 商品名の前に【】などを使用して特徴をアピールする
➢ スクロールしている中で目に留まりやすいようにする - 「人気No.1」などを加える
➢ 初めてのユーザーなどにおススメの商品をアピールして、悩むストレスを軽減させる - 個数や数量など数字を表記する
➢ ユーザーが”量”のイメージが付きやすいようにする
販売価格
意識したい事
- 実店舗で販売するよりも原価率を下げた価格設定をする
➢ プラットフォームの利用手数料などが掛かるため、その分を考慮する必要がある - プロモーションなどの割引を考慮して基本価格を設定する
➢ プロモーションをかけても大幅な赤字にならないような価格を設定する
商品の説明文
意識したい事
- 商品の魅力や内容が伝わるようにする
➢ ユーザーが注文したくなるような魅力をアピールする - 最初の一文が一番大事
➢ UberEatsアプリの商品一覧では、最初の1~2行程度しか表示されないため最も重要
商品写真
意識したい事
- なるべく明るい写真にする
➢ 暗い写真だとパッと見の印象があまり良くない傾向 - ”美味しそう”を演出する
➢ ツヤ感や湯気、シズル感などをできる限り表現する - 実際の商品とかけ離れたものにはしない
➢ 写真と実物が違いすぎると、マイナス評価の原因になる
各項目の紐づけ
紐づけ可能な項目
- カテゴリー
- カスタマイズ(オプション)
意識したい事
- ユーザーが注文しやすいようにする
- 商品を管理しやすいようにする
4.オプションの編集について
最後に、商品に紐づける「オプション(カスタマイズ)」について解説していきます。
これを上手く使えるようになると、お客様がより注文しやすくなったり、注文単価が上がったりします。
ユーザー側、お店側、どちらにとっても有意義な機能のため、ぜひ使いこなせるようにしてください!
カスタマイズグループの作り方

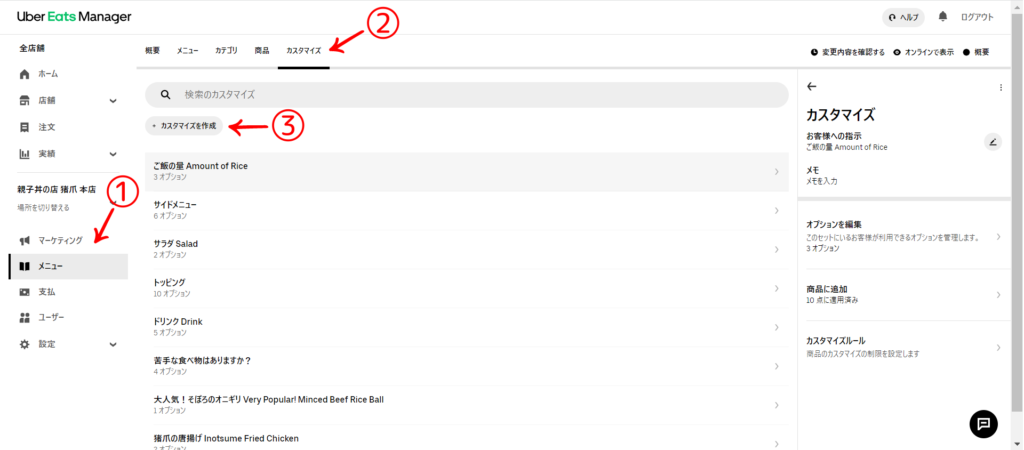
① UberEatsレストランマネージャーの「メニュー」ページを開く。
② 上部の「カスタマイズ」タブを選択する。
③ 「+ カスタマイズを作成」を押す。

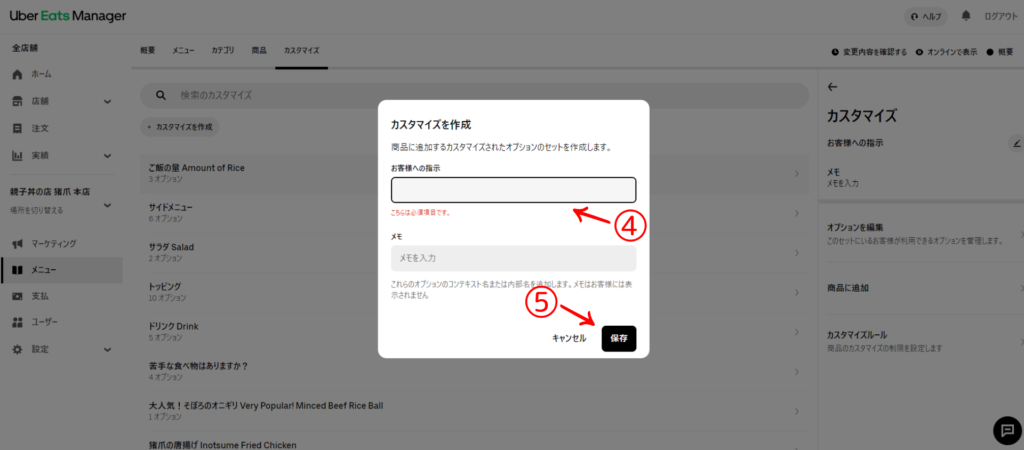
④ ポップアップの「お客様への指示」を入力する。
※「トッピング」など、カスタマイズ内容が伝わるような名称にする。
⑤ 「保存」を押す。

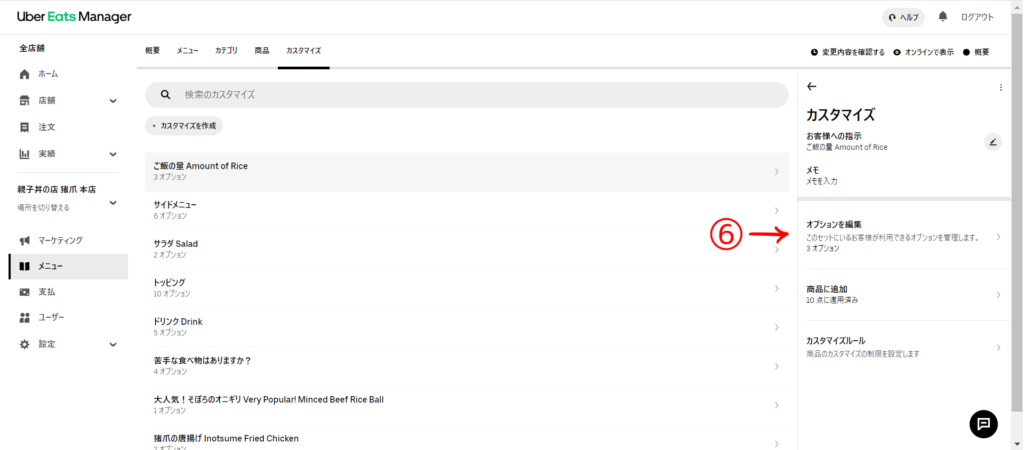
⑥ 「オプションを編集」を押す。

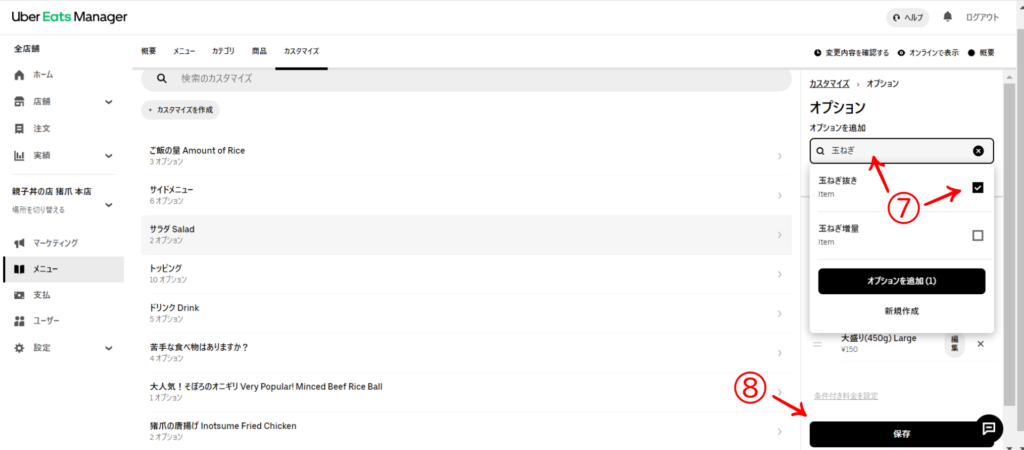
⑦ 追加したいオプション名を検索してチェックマークを付ける。
⑧ 「保存」ボタンを押す。
オプション商品の作り方
① 上記の「カスタマイズグループの作り方」を参考にカスタマイズグループを作成する。

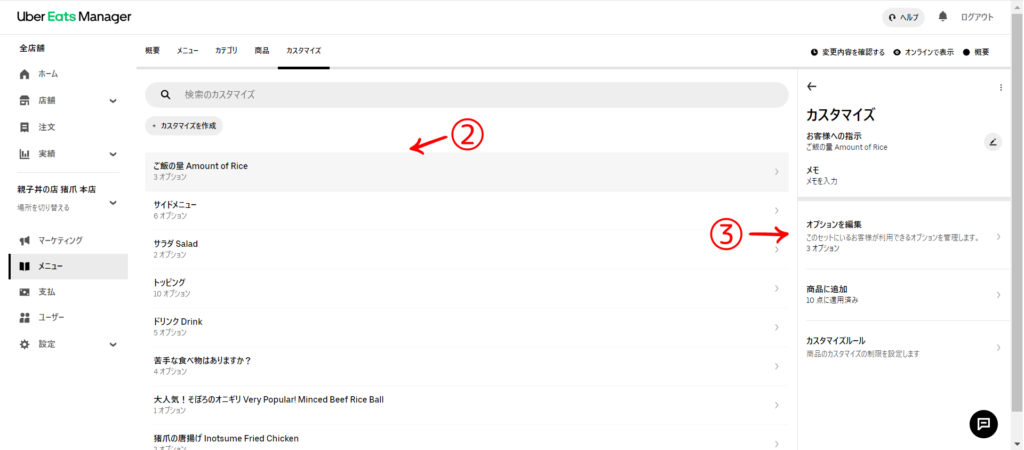
② 任意のカスタマイズグループを選択する。
③ 「オプションを編集」を押す。

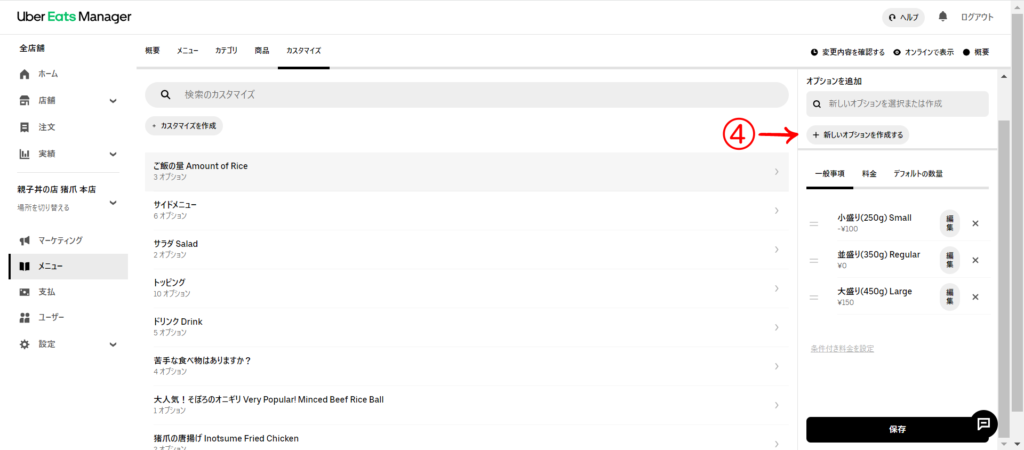
④ 「+ 新しいオプションを作成する」を押す。

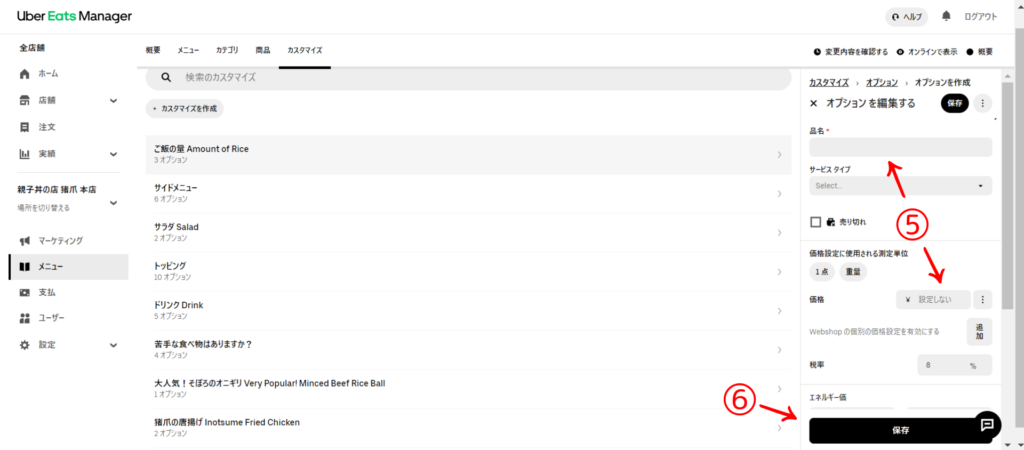
⑤ 「品名」「価格」を入力する。
⑥ 「保存」ボタンを押す。
※この操作はオプションの作成のみです。カスタマイズグループに追加したい場合は、別途追加する必要があります。
カスタマイズグループ作成での注意点
カスタマイズグループ(オプション)の設定では、細かい部分を間違えると意図しないオーダーに繋がってしまいます。
その場合、ユーザーor店舗が不利益を被る可能性があるため、できる限り注意して設定するように気を付けてください。
注意点1.商品にオプションを紐づける順番
ユーザーが注文する際に、カスタマイズしやすい(したくなる)ように順番を意識する。
例:「ご飯の量」→「トッピング」→「サイドメニュー」→「ドリンク」
注意点2.オプションの選択可能な個数の制限
各カスタマイズごとに適正な数量の選択を行えるように設定する。
例1:「無料のトッピング系」の場合、上限を設定しないと大量に無料配布してしまう可能性がある。逆に下限を「0」などにすると意図しない選択漏れなどが発生する可能性もある。(ご飯のサイズが選択されていないなど)
例2:「有料のトッピング系」の場合、上限が低すぎるとお客様のニーズを捉えきれなかったり、注文単価が上がりにくかったりといことに繋がる可能性がある。
注意点3.オプションの価格設定
デフォルトの商品と比較して、高すぎたり安すぎたりしないような適正価格で設定する。
例:「カツカレー(1,500円)」と比較して、「カレーライス(700円)」+「ロースカツ(300円)」のように大きな価格の”ズレ”が無いように意識する。
5.まとめ
今回は、UberEatsレストランマネージャーの「メニュー編集」に関する基本的な操作方法や注意点について解説しました。
- メニューの作成&編集
- カスタマイズグループの作成
- オプションの作成
- 欠品の設定
- 削除
などなど、最初は少しややこしいですが、全体の構成を理解していけば徐々に慣れていくと思います。
細かな設定も多いですが、それらを使えるか否かで注文したお客様の満足度や、その結果としての売上などにも影響してきますので、ぜひ使いこなしてください!